Публикация 13 марта 2024
Обновление 28 июня 2024
Работа сайта в интернете - сложный комплекс сервисов и технологий, предоставляемых различными компаниями и устройствами, и каждый "посредник" в этой цепи может оказаться виновным.
Факторы влияния
От чего же зависит скорость работы отдельного взятого сайта на устройстве клиента? Иногда - даже от погоды! Почему так происходит?
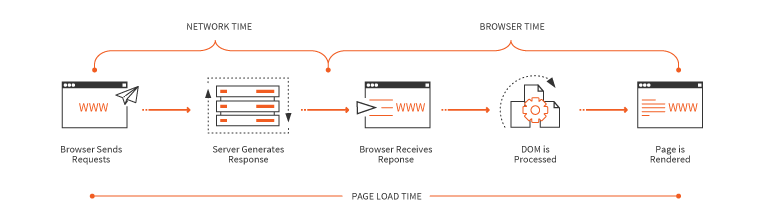
Упрощенный процесс посещения сайта выглядит так:
-
Генерация пользователем запроса на сайт для получения данных
-
Отправка запроса через каналы передачи
-
Обработка запроса сервером, генерация контента
-
Отправка ответа через каналы передачи
-
Обработка контента на устройстве пользователя
-
Вывод контента на устройстве пользователя

Из такой схемы можно выделить и основных виновников задержки:
-
Производительность устройства пользователя;
-
Пропускная способность каналов передачи данных и количество узлов в цепи передачи;
-
Производительность сервера;
-
Тип и размер отдаваемого контента;
-
Оптимизация программного кода на стороне сервера;
-
Оптимизация программного кода на стороне клиента.
Давайте разберем каждый из них подробнее, оценим их влияние на конечный результат и рассмотрим методы снижения задержек.
Производительность устройства пользователя

Она разная, даже очень. Производительность современного ПК и немолодого смартфона отличаются в десятки, сотни раз, и поделать с этим мы ничего не можем. Конечно, это не значит, что нужно делать сайт быстрым даже на самых старых устройствах, и все зависит от основной аудитории сайта и наиболее популярных устройств. Но и нельзя забывать, что мобильный трафик многих сайтов уже сильно превышает трафик с настольных компьютеров, так что производительность на телефонах - в приоритете. И это стоит помнить всем членам команды разработчиков.
Пропускная способность каналов передачи данных и количество узлов в цепи передачи

И снова о погоде. Думаю, никого не удивит, что в грозу или сильный снегопад мобильный интернет может работать чуть медленнее (если он вообще работает); в яме гаража прямые трансляции тоже не очень хорошо вести. Все это означает, что канал передачи вносит очень большое влияние в скорость отображения контента. Покрытие мобильных сетей, конечно, постоянно улучшается, скорости передачи растут, но все это не избавляет от необходимости снижать количество передаваемых данных и уменьшать число узлов связи. Если сайт будет физически расположен на другом конце земного шара, задержки сети будут многократно выше, поэтому размещать сервера с контентом стоит поближе к основной аудитории посетителей.
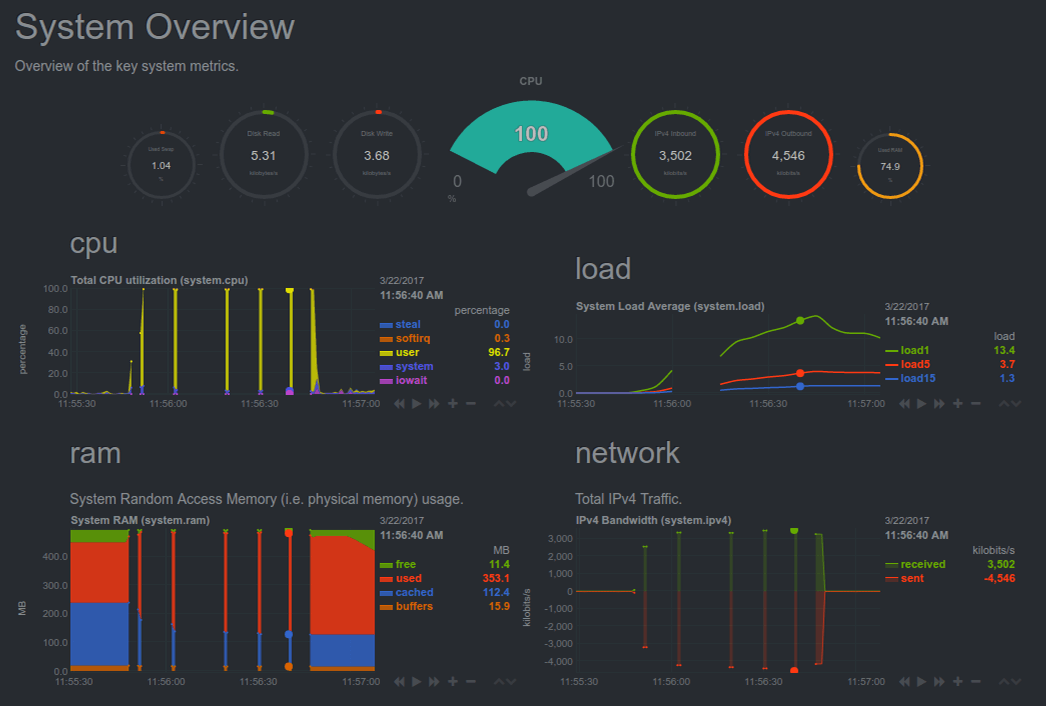
Производительность сервера

Разные сайты - разные задачи. Друг купил хостинг за 5 копеек и у него все хорошо (на малопосещаемом сайте-визитке), но почему-то Ваш интернет-магазин на тысячи покупателей там быстро работать не хочет... Никто ведь не заставляет малолитражки таскать прицепы от фур, не правда ли? Если сайт предполагает высокую нагрузку и сложный функционал с большими потоками данных, то и площадка должна соответствовать этим требованиям. Мощные площадки, конечно, стоят недешево, и решать владельцу сайта - стоит ли прирост производительности этих затрат.
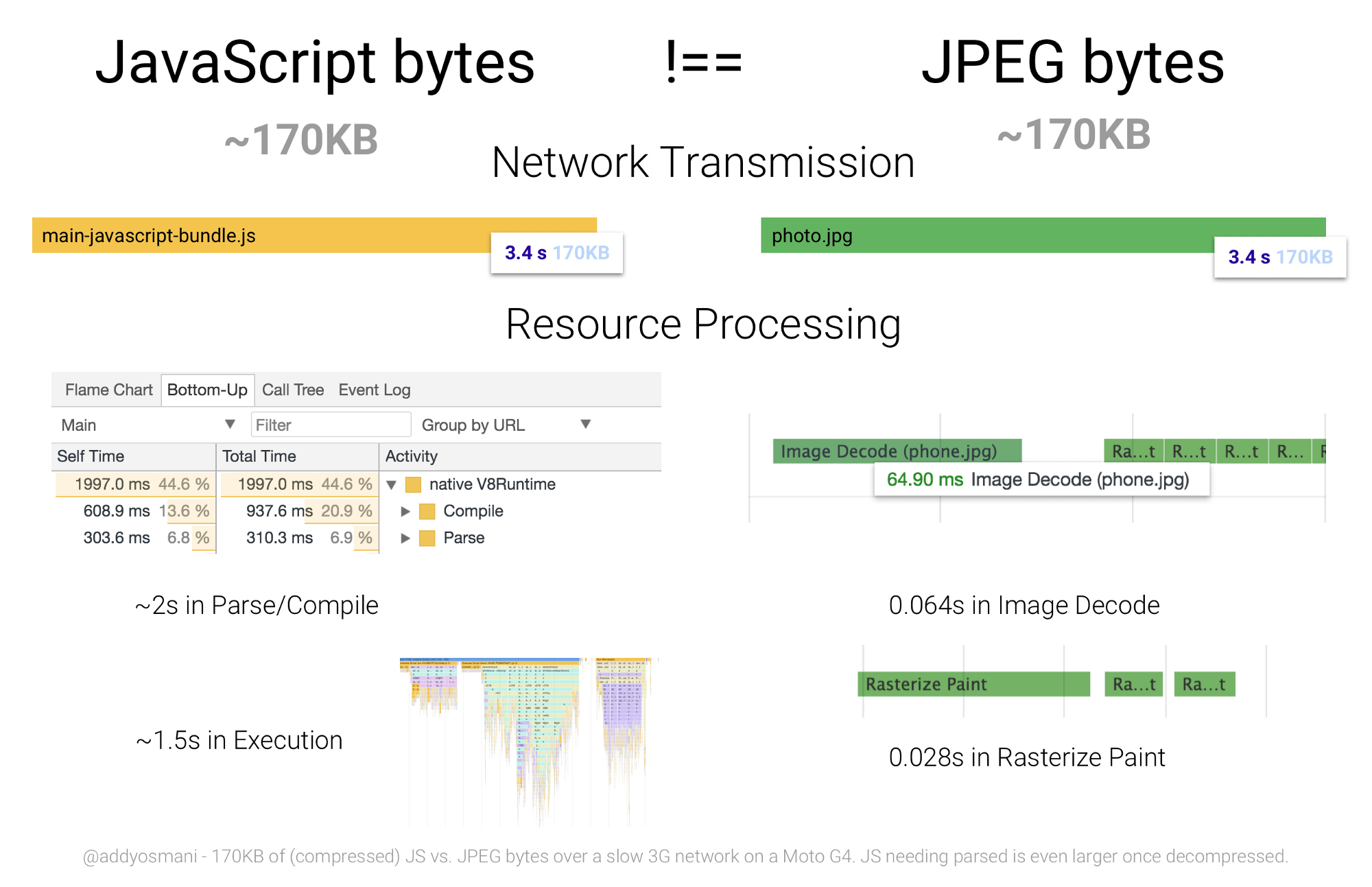
Тип и размер отдаваемого контента

Маленькая страничка контактов и список товаров на сотни позиций, конечно, имеют различный объем и просто не могут загружаться и обрабатываться браузером одинаково быстро. Если страница содержит большое количество крупных изображений, то и сети, и устройству будет нелегко все это отобразить мгновенно. Общие требования сводятся к уменьшению количества передаваемых данных путем разбиения контента на страницы, оптимизации изображений, реализации отложенной загрузки невидимого контента (загрузка будет такой же долгой, но пользователю это уже не помешает).
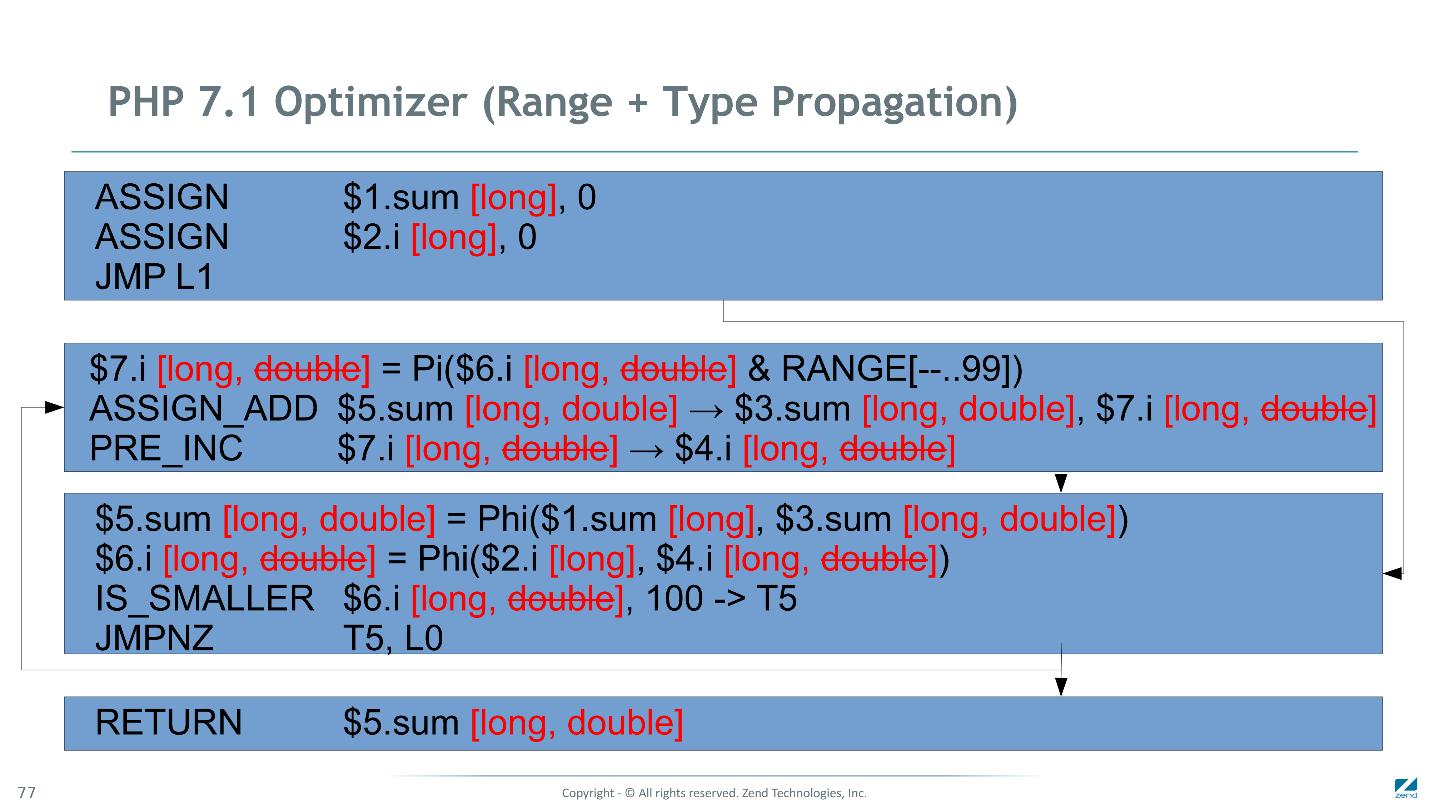
Оптимизация программного кода на стороне сервера

Производительность работы сервера зависит как от скорости работы его электронных компонентов, так и от программного обеспечения. Его последние версии обычно работают быстрее, с меньшим количеством ошибок и более безопасны. Но гораздо большее влияние обычно оказывает код запускаемого сайта - если есть грубые ошибки в программировании, не используется кеширование данных и запросов, а сами запросы и данные избыточны для поставленной задачи, то и про скорость работы можно будет забыть. Впрочем, это не означает, что стоит "вылизывать" каждый участок - иногда достаточно ограничиться самыми серьезными проблемами, ведь потраченное на разработку время тоже чего-то да стоит.
Оптимизация программного кода на стороне клиента

Браузеру конечного устройства приходится обрабатывать тысячи строк кода, html-элементов, css-стилей, javascript, изображений. Меньше кода - меньше времени на его обработку. Не стоит злоупотреблять огромной вложенностью элементов, сложным css или заковыристым javascript - скорость работы от этого точно не вырастет. Разумно будет следовать распространенным рекомендациям по количеству вложенных элементов и не пытаться сделать из сайта полнометражный мультфильм (если, конечно, не стоит такой задачи).
Оценка и рекомендации
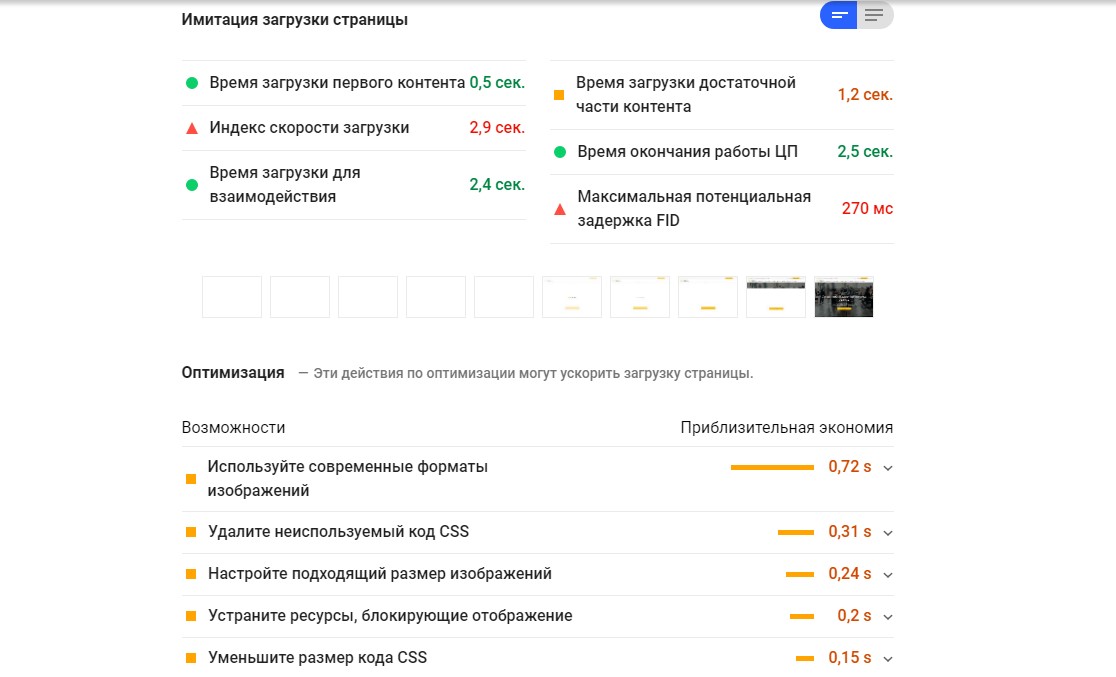
Как понять, насколько хорошо сайт будет работать на том или ином устройстве? Можно собрать всех знакомых, коллег, родственников и попросить открыть сайт на своих телефонах, компьютерах. планшетах и описать ощущения. Но поступать так, конечно же, не очень удобно (хотя подобное тестирование в целом не лишено смысла, но скорее в рамках общего пользовательского опыта). Гораздо удобнее использовать универсальные инструменты оценки производительности сайта. Их немало, но достаточно остановиться на одном из них - Google PageSpeed Insights. Пользоваться дополнительными средствами после него Вам уже вряд ли захочется, но нет предела совершенству, и для некоторых специфических задач пригодятся и другие (например, нагрузочное тестирование или проверка скорости доступа из разных стран, требуются они реже и описывать их сейчас не буду).

Данный инструмент позволяет получить внятные рекомендации и инструкции по тем исправлениям, что потребуется внести для улучшения результата. Инструмент интуитивен, имеет всего одну кнопку и описывать работу с ним просто нет нужды - справятся все (а вот выполнение рекомендаций, конечно, лучше доверить специалистам).
Но подходить к ним следует с холодной головой: помните, что главными факторами являются реальная скорость работы сайта на устройстве и выполнение Ваших бизнес-задач, а вовсе не высокий балл в этом инструменте! Хорошенько обдумайте каждый шаг и решите, стоит ли его выполнение тех затрат, что придется понести - и это не всегда время работы программиста.
Значительное снижение оценки часто вызывают ресурсы, подгружаемые со сторонних сайтов - изображения, скрипты обратного звонка, чаты, сервисы аналитики, карты и многие другие. Наличие Яндекс.Метрики или карты Google на сайте в реальности крайне незначительно влияют на его работу, но оценка от этого падает, а их удаление повлечет значительные неудобства.
Некоторые работы могут вызывать крайне незначительное улучшение оценки при значительных затратах времени - например, кеширование статических ресурсов внешних сайтов.
Выводы
Повышение быстродействия сайта - задача комплексная, и проблема может возникнуть на разных этапах, поэтому стоит сначала разобраться в причинах низкой скорости работы и оценить влияние всех факторов. При разработке же сайта нужно помнить, что сайт делается для людей, а не "для галочки", и стараться обеспечить его производительность уже на этапе создания.
Если Вы затрудняетесь выполнить такую работу без посторонней помощи, то можете заказать у нас аудит Вашего сайта и его модернизацию (а можем сделать новый, быстрый и красивый сайт, если старому уже не помочь).





